如何使用visual studio code启动angular项目
1
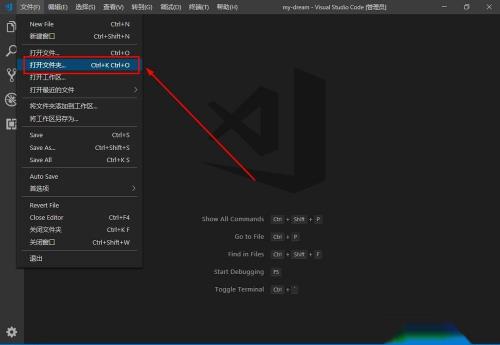
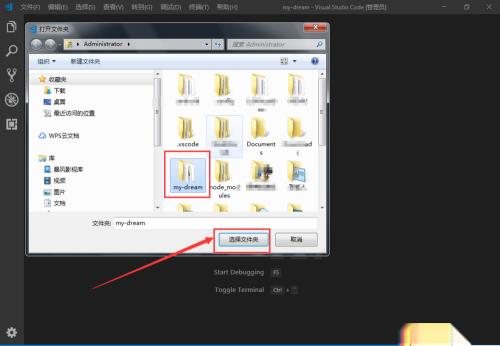
........................2、然后在选择要启动的angular项目目录,在visual studio code打开项目文件,如图:
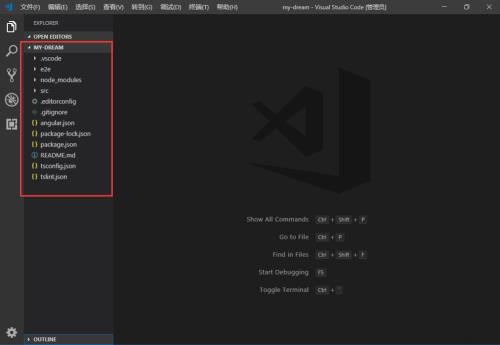
3、在左侧文件栏下,可以看到当前angular项目的文件,就说明visual studio code已经打开了angular项目,如图:
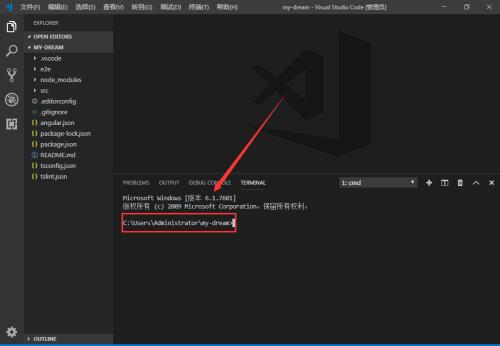
4、然后按快捷键:【ctrl+`】打开visual studio code上的终端控制台,终端默认进入了当前项目路径,如图:
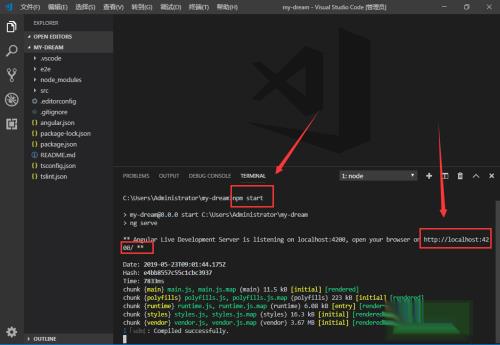
5、直接输入启动服务命令:【npm start】启动angular项目,如图:
6、然后复制angualr本地地址在浏览器中打开,就查看到angular项目在浏览器中的运行效果了,如图:










![用友U8操作教程:[24]指定项目核算科目.](/img/20220802/small/220801210825476_500_144.jpg)