1、在同一文件夹下新建两个html文件,分别为index.html"和“back.html”,其中index.html为返后的页面,back.html是含有返按钮的页面。
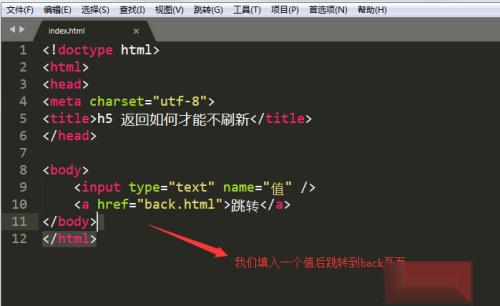
2、我们先完善index.html代码,填写html5标准代码,然后新建一个input输入框标签用于查看返后是否刷新和一个a标签,a标签用于跳转到back.html.
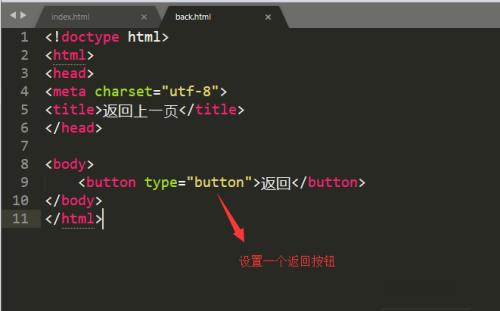
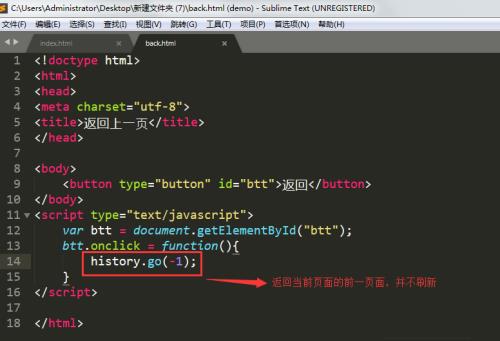
3、back.html我们编写一个返的button按钮。
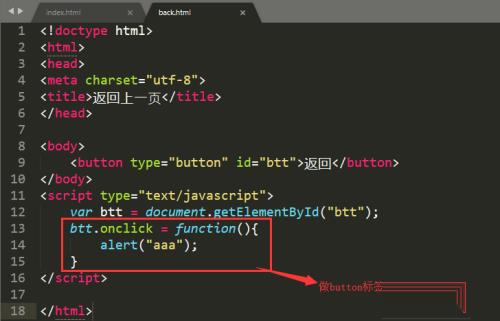
4、通过js获取button标签元素,然后做button标签的点击事件函数,并通过alert方法测试点击事件是否生效。
5、测试生效后,我们删除alert,写入history.go(-1);这段代码的意思是返当前页面的前一页面,但是不刷新前一页面。
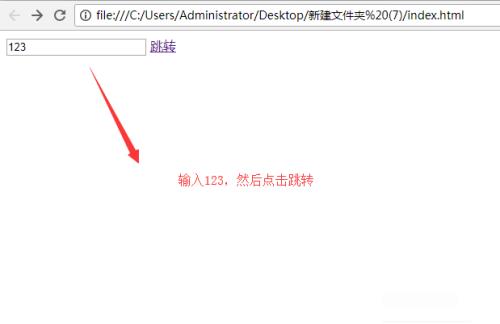
6、用浏览器打开index.html页面,输入“123”后点击跳转。
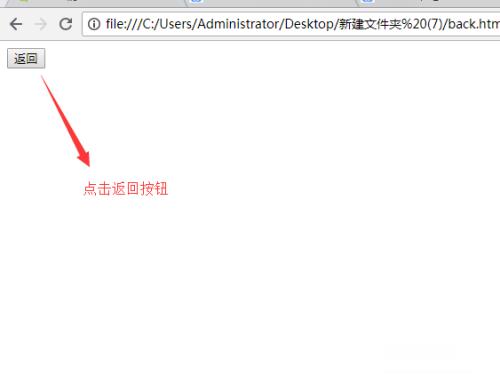
7、跳转到back.html页面后,我们点击返按钮,可以发现,点击按钮后,页面直接返index.html其输入框中带有数字“123”,这样我们就实现了h5 返且不刷新。