1、一开始设计时,放大比例达到1:5;所以在缩小到2倍时,“图片”消失会很明显~缩小比率不大,消失或显示部分图片效果相对比较少;所以,找到问题点,可以用“放大”缺陷的方式来解决~
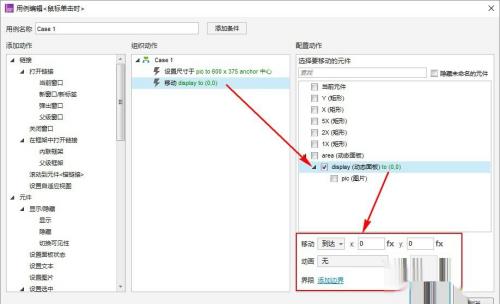
2、废话不多说~导入早期设计好的控件~如下图所示:也可参考以下链接
3
........................4、1:3,放大~没什么问题,不影响任何效果,所以不要增设交互动作!
5、所以1:2,是这次优化的重点:
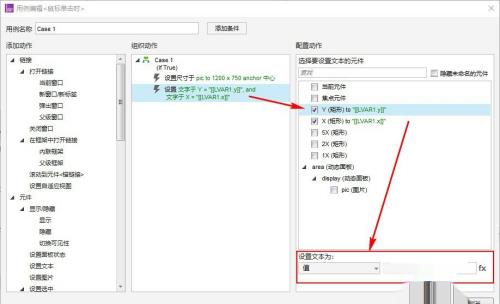
6、新增用来记录坐标x,y的文本标签,分别命名为x,y,当然可以考虑设置为“隐藏”我这里没有特意隐藏,是为了便于查看效果~
7
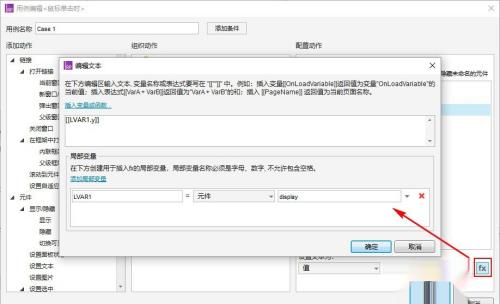
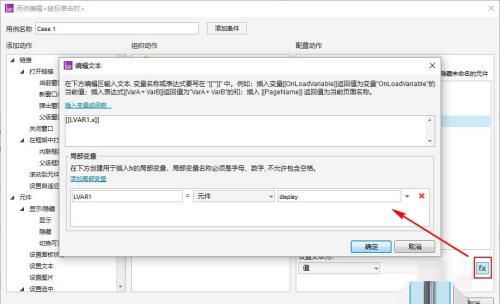
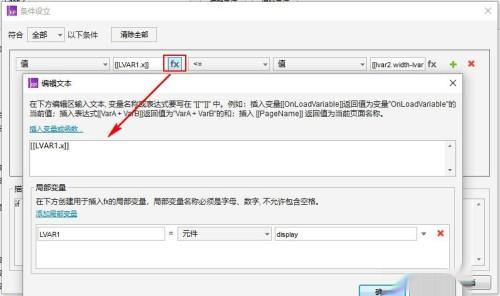
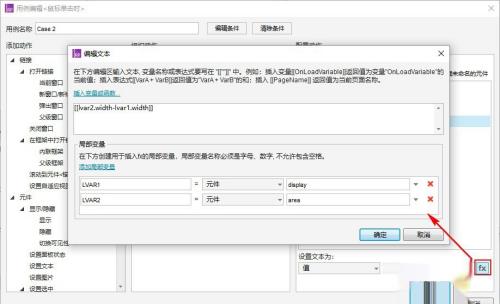
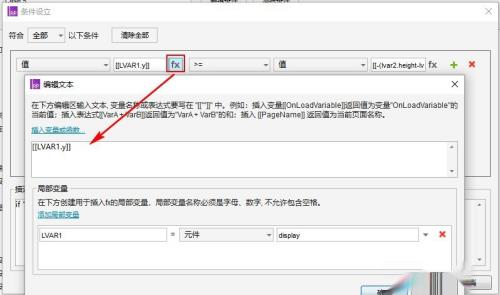
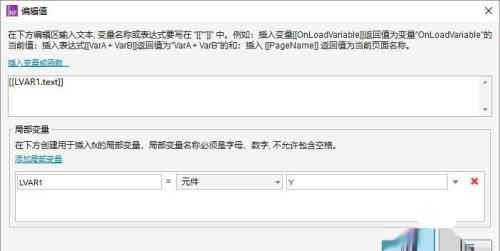
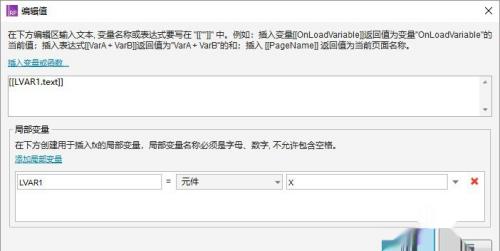
........................8、其中,设置“动态面板:display”为局部变量lvar1;所以x为[lvar1.x,y为[[lvar1.y
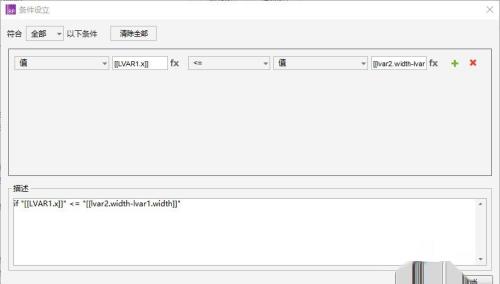
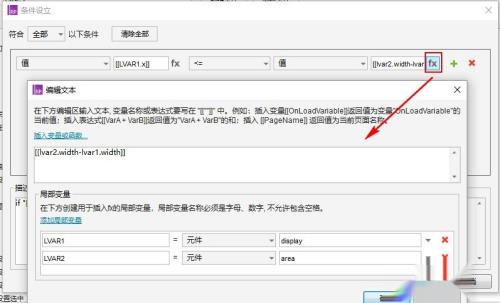
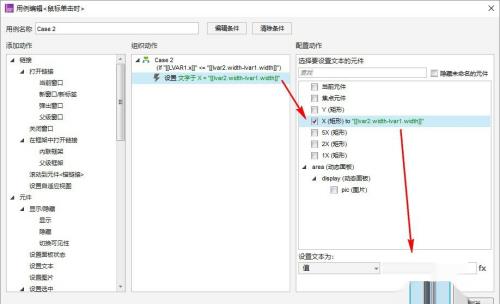
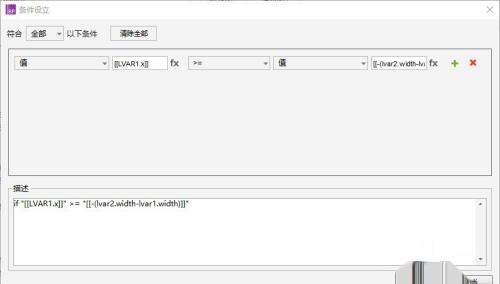
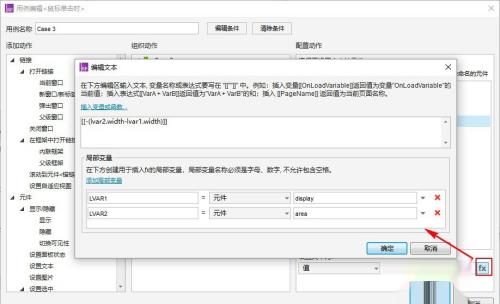
9、case2的判定条件:设置“动态面板:display”为局部变量lvar1;设置“动态面板:area”为局部变量lvar2;所以判定条件为:[[lvar1.x小于等于[[lvar2.width-lvar1.width
10
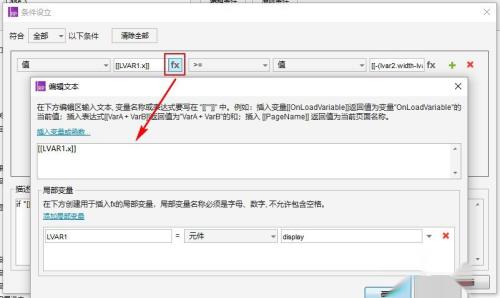
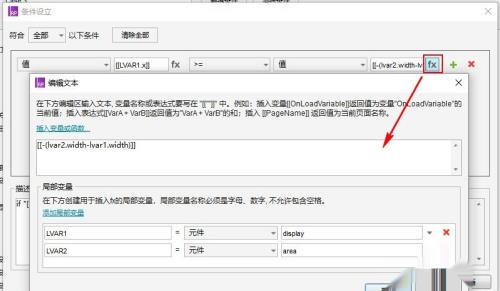
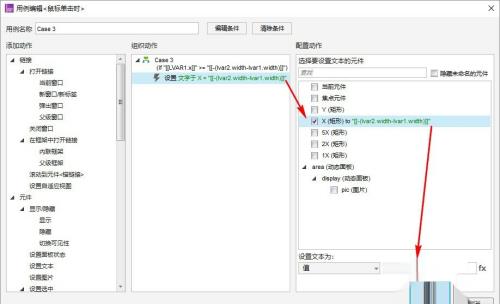
........................11、case3的判定条件:设置“动态面板:display”为局部变量lvar1;设置“动态面板:area”为局部变量lvar2;所以判定条件为:[[lvar1.x大于等于[[-(lvar2.width-lvar1.width)
12
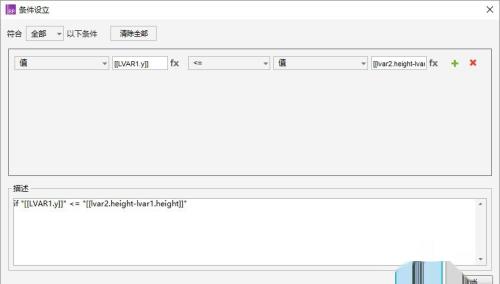
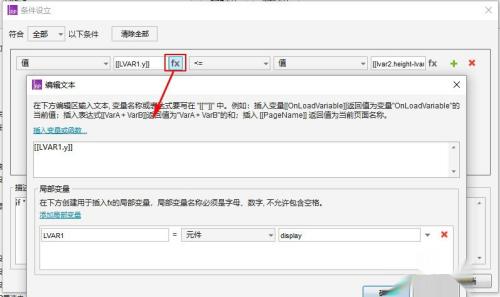
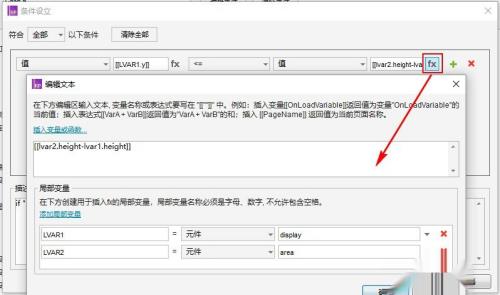
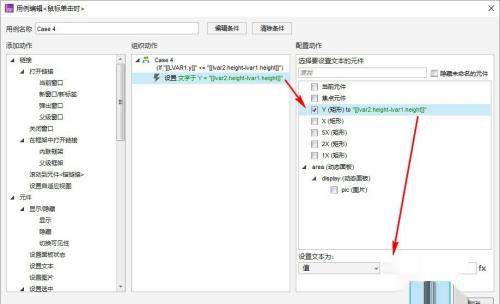
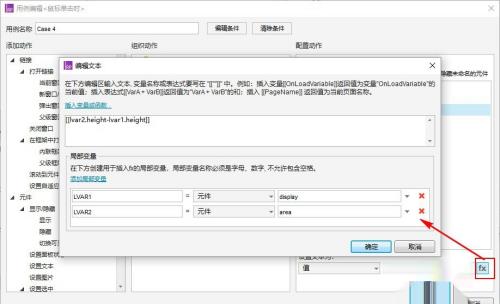
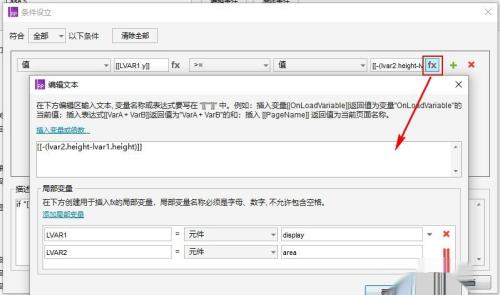
........................13、case4的判定条件:设置“动态面板:display”为局部变量lvar1;设置“动态面板:area”为局部变量lvar2;所以判定条件为:[[lvar1.y小于等于[[lvar2.height-lvar1.height
14
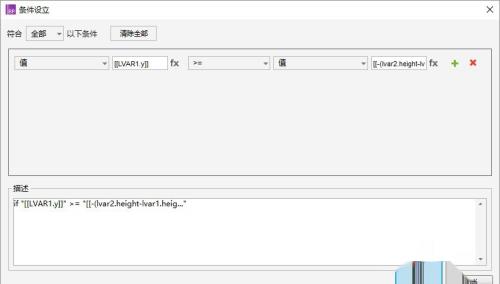
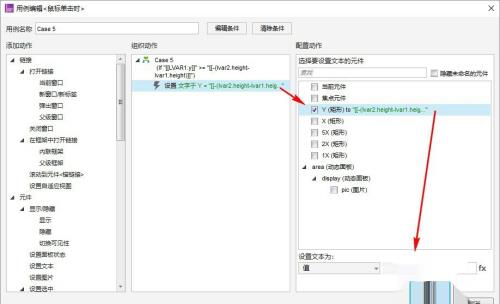
........................15、case5的判定条件:设置“动态面板:display”为局部变量lvar1;设置“动态面板:area”为局部变量lvar2;所以判定条件为:[[lvar1.y大于等于[[-(lvar2.height-lvar1.height)
16
........................17
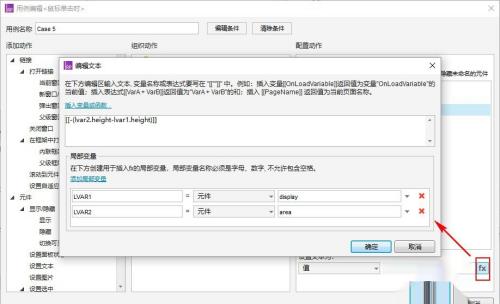
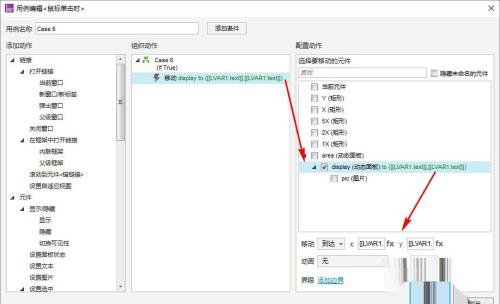
........................18、其中,分别设置“文本标签:x”,“文本标签:y”为局部变量lvar1;所以,x,y值分别为[[lvar1.text;如下图所示:
19、需要注意的是,所有case都是
20、虽然看似判断和交互动作很简单,但前期逻辑设计很重要,我也曾经为了找“丢失”的图片,画了一遍遍的示意图,测试了一遍遍,最后才用了这么笨的方式!
21、好了,最后结局还是可被接受的~看看成果吧!
22、觉得不错的话,请投个票,加个赞哦~