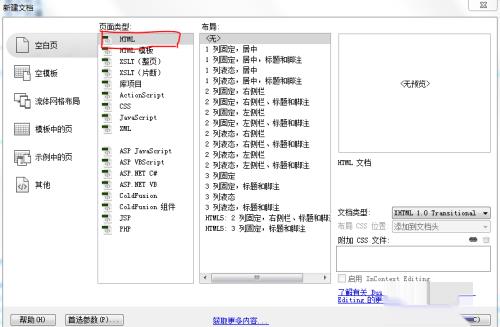
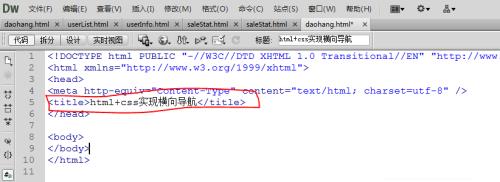
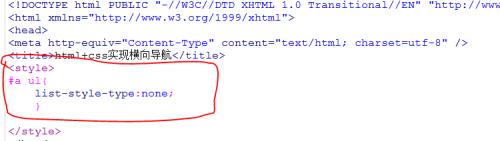
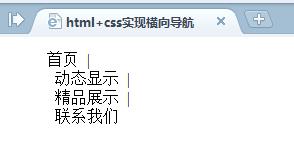
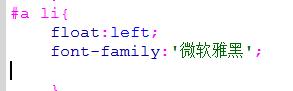
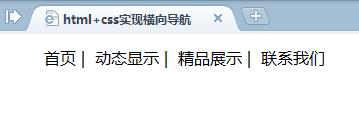
html+css怎么实现横向导航
精彩内容尽在问答鸭,如果您觉得这篇内容不错,别忘了分享给好友哦!
相关文章
-

excel怎么横向变纵向和纵向转横向
excel怎么横向变纵向和纵向转横向方法11、第一步:打开一个需要调整成纵向的excel表格。2、第二步:切换至“页面布局”选项卡中,单击选择“纸张方向”中的“纵向”。
2022-08-22 阅读 (226) -

Photoshop2020怎么横向打印
1、首先将photoshop2020打开,并且打开一张图片,作为打印的图片,进入到里面。2、然在在上方菜单栏点击【文件】选项,打开文件选项的菜单。
2022-08-20 阅读 (115)