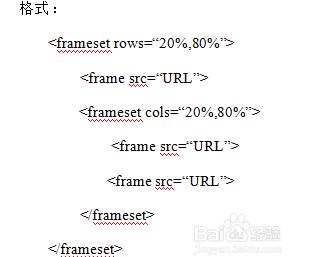
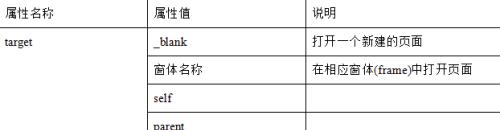
HTML基础知识之框架
精彩内容尽在问答鸭,如果您觉得这篇内容不错,别忘了分享给好友哦!
相关文章
-

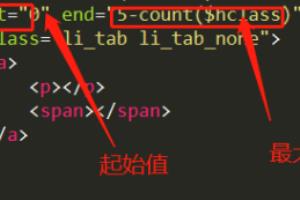
thinkphp框架for循环和原生for对比
1、tp框架里面的for标签写法形式,已start为起始值,end为结束值,默认递增,可以在标签里面简单运算2、原生写法示意图,起始值写法直接等于,结束值自己定义,步进值写法自己定义标出来3、对比一下tp框架的for标签和原生写法的对应。
2022-08-17 阅读 (234) -

Axure8内联框架(滚动条)基础说明
1、打开axure8,创建6个文件如下图所示,并根据图找到内联框架元件:2、内嵌表格:先在表格文件内编辑一个表格,5*5,x,y均为0,0,宽高默认,随表填写上文字:3、完成后开始编辑“内嵌表格”文件:拖动“内联框架”到工作区,宽高默认,框架滚动条:自动显示或隐藏:4、根据图示找到:框架目标页面,点击该链接,在弹出的窗体上找到“表格”文件名,双击:表格文件名即可发现在框架目标页面后出现表格二字,设置完成。
2022-07-19 阅读 (167) -

Dreamweaver CS3中创建框架集
1、新建一个html文档,单击“创建”按钮。2、单击“查看”-“可视化助理”命令。3、在“可视化助理”下拉菜单中选择“框架边框”菜单项。
2022-10-17 阅读 (140) -

本科毕业论文提纲框架怎么写
提纲框架相当于整篇毕业论文的“骨架”,“骨架”搭建得好,后期的论文会更加的“稳定”“可靠”,论证更充分有效,所以在撰写的过程中,大家一定要按照要求来搭建提纲框架,对于毕业论文的提纲框架该怎么写,你怎么看?作为整篇毕业论文的构思谋篇,提纲框架的重要性可想而知,一个逻辑清晰、思维紧凑的提纲框架能更好的体现材料的条理性,保障论证可靠和严谨,在提笔开写之前首先需要理清论文的结构、基本观点和数据资料来源,今天就来教大家毕业写论文的提纲框架。
2024-05-16 阅读 (100) -

Dreamweaver CS3的框架集属性参数含义
1、边框:设置是否在浏览器中显示框架的边框。2、边框宽度:设置当前框架集中的边框宽度。3、边框颜色:设置当前框架集中的边框颜色。
2023-01-24 阅读 (85) -

如何利用AngularJs快速搭建前端基本框架
如何利用angularjs快速搭建前端基本框架1、我们先进入官网。官网首页就能够下载,点击箭头所示图标,下载所需文件。
2023-05-22 阅读 (75)