外阴影:box-shadow:x y npx #color;
1、内阴影:box-shadow:inset x y npx #color;
2、第一个属性:阴影的x轴(可以使用负值)
3、第二个属性:阴影的y轴(可以使用负值)
4、第三个属性:阴影的像素大小
5、第四个属性:阴影的颜色
6、内阴影:inset 这个可以设置内部阴影 具体看示例4
7、注:此属性使用于盒模型 如(div,p,h1,h2,h3,h4,h5,h6,span,a等)不是用来设置文字阴影 如果设置文字阴影请参考:text-shadow
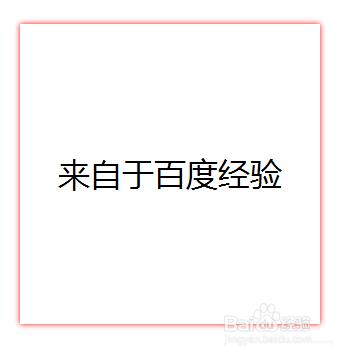
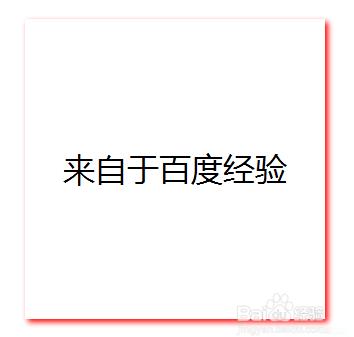
8、使用样式:box-shadow:0px 0px 8px #f00;因没有使其它x轴与y轴移动 所在会在本身发生作用 后面的属性我想做前端的应该很明白了
9、使用样式:box-shadow:0px 0px 8px #f00;因没有使其它x轴与y轴移动 所在会在本身发生作用 后面的属性我想做前端的应该很明白了
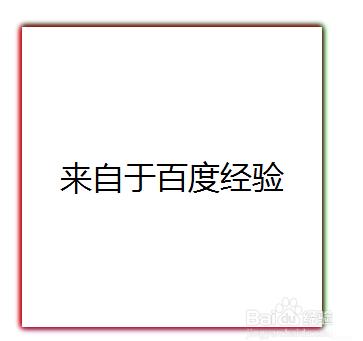
10、使用样式:box-shadow:3px 3px 8px #f00;这时候与上面的不同 x轴与y轴改变了 所以变成了这样
11、使用样式:box-shadow:3px 3px 8px #f00;这时候与上面的不同 x轴与y轴改变了 所以变成了这样
12
........................13
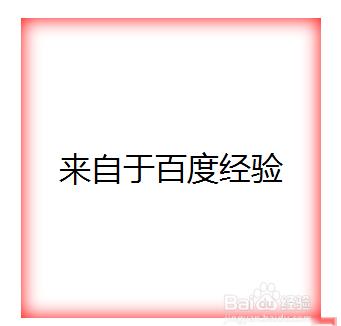
........................14、样式使用:box-shadow: inset 0px 0px 30px red;与上面的相同 唯一不同的是添加了一个inset 其它属性与外阴影相同
15、样式使用:box-shadow: inset 0px 0px 30px red;与上面的相同 唯一不同的是添加了一个inset 其它属性与外阴影相同