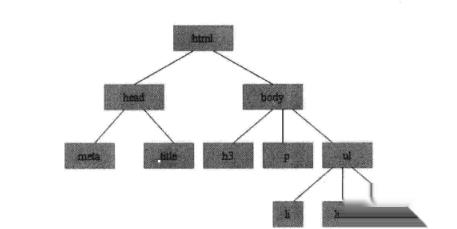
1、首先我们要dom对象和jquery对象各自的定义,dom对象又叫做文档对象模型,我们也可以称其为dom树,因为他就像一颗树一样,有很多的枝枝蔓蔓,如下所示就是一个dom树的形状
2、在上面的dom树中,p , h3, ul, li都是dom元素节点我们平常的开发中最多的就是给某个元素添加样式,这就需要获取这个元素。怎么获取那,很简单,javascript中提供了两个常用方法:getelementsbyid,getelementsbytagname,比如我们要获取p元素节点,就可以这样写了:document.getelementsbytagname(“p”); 这就是一个dom对象
3、那什么是jquery对象那,我们知道jquery是对javascript的封装。很显然jquery对象就是对javascript中dom对象的封装。用jquery的话就不需要写document.getelementbyid这样的长单词了,一个$符号就代替了,例如中获取p节点,也可以这样写:$(“p”)
4、那有的朋友就奇怪,既然二者意思一样,那还要转化干什么?问的好,转化的原因是因为在jquery对象中无法使用dom对象的任何方法,比如$(“p”).innerhtml就是错误的,因为他的写法是$(“p”).html。同样的dom对象中也不能用jquery对象中的方法,如document.getelementsbytagname(“p”).html就是错误的。
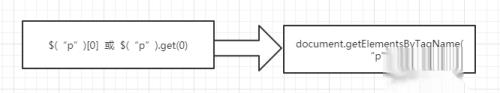
5、好了下面介绍他们二者之间的转化了,首先看看jquery怎么转化为dom对象。jquery对象如果想要dom对象中的方法,这个时候需要转化为dom对象。比如上面的jquery对象$(“p”)转化dom对象可以这样写:$(“p”)0或者$(“p”).get(0)
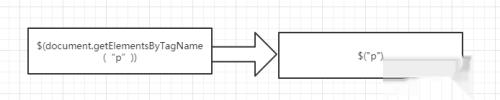
6、那dom对象又如何转化为jquery对象那?很简单,比如上面的document.getelementsbytagname(“p”)只需要将其包裹在$里就可以了:$ document.getelementsbytagname(“p”)
7
........................