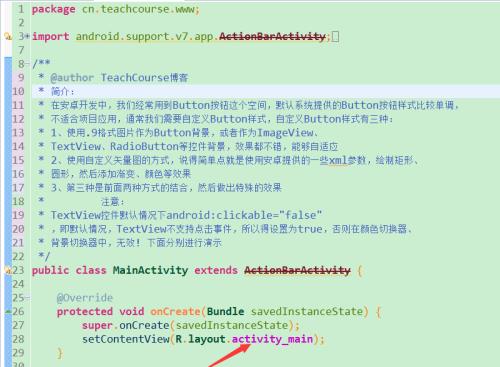
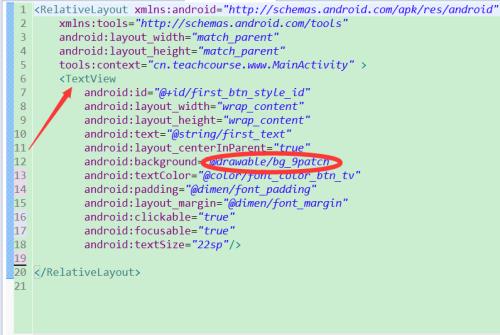
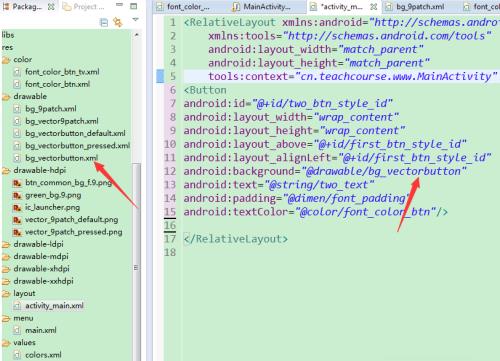
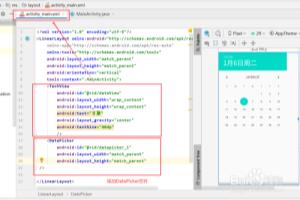
1、创建一个mybutton的项目,在这个项目的我们只需要一个布局文件activity_main.xml,在这个布局文件中最终良言案效果如上图,放置三个自定义样式的button按钮。首先通过制作.9格式图片的方式自定义第一个按钮样式,在布局文件activity_main.xml添加textviewtextview实现button按钮效果控件,如下图:
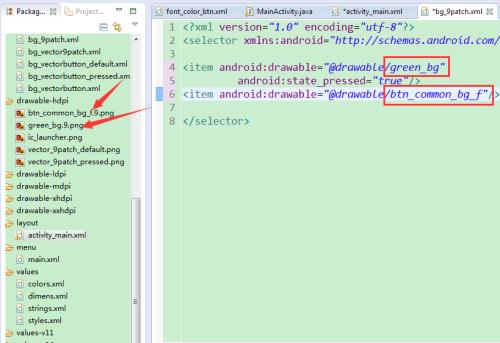
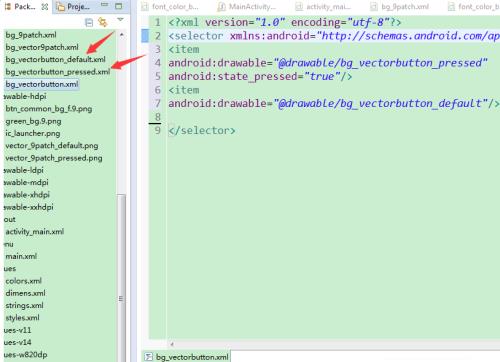
2、在textview控件中,我们引用了bg_9patch这个文件,这个文件添加textview控件在默认状态和按下状态时,按钮背景颜色的变化背景分别是两种.9格式图片,如下图:
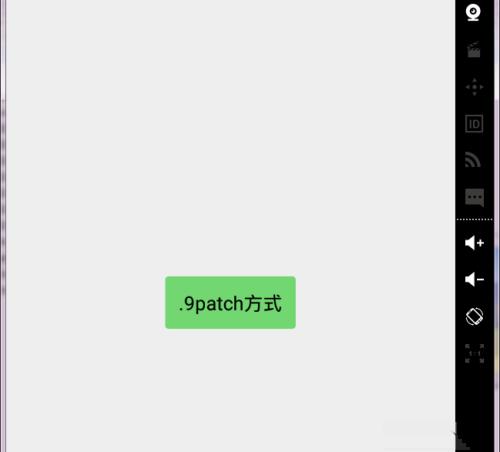
3、测试第一个添加.9格式图片的textview控件效果,如下图:
4、通过绘制矢量图的方式自定义button按钮样式,这里使用button控件,首先在xml文件中编写需要冲惹绘制的图片,比如矩形,指定矩形的颜色、边框和渐变,由于button有默认状态bg_vectorbutton_default.xml、按下状态bg_vectorbutton_pressed.xml、选中状态为了简化,不添哄诸加该状态,所以得分别根据不同状态,分别绘制不同矢量图,如下图:
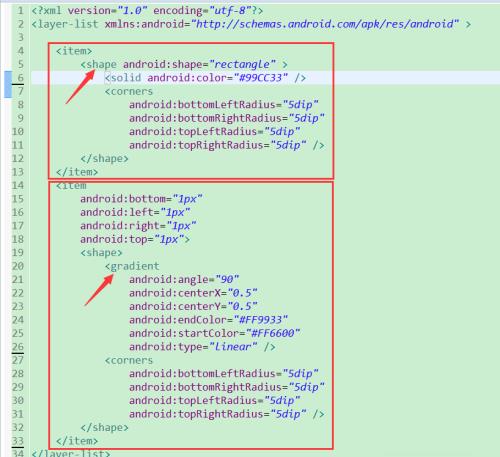
5、button控件默认状态,bg_vectorbutton_default.xml文件的内容,如下图:
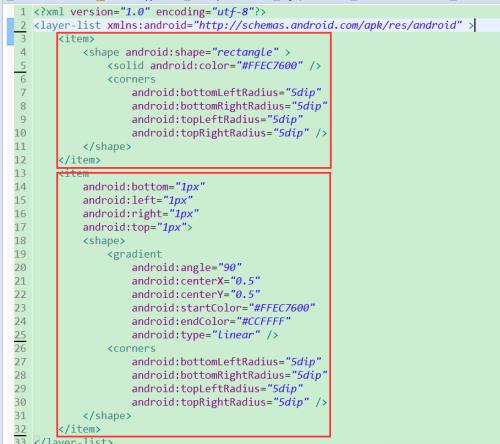
6、button控件按下状态,bg_vectorbutton_pressed.xml文件的内容,如下图:
7、通过绘制矢量图的方式定义的button控件样式,测试效果,如下图: