1、在网页设计中,使用图片来填充元素背景,可以让元素背景呈现丰富多彩的外观。使用图片填充元素背景的常用样式标签有background-image、background-repeat、background-position和background-size,下面分别予以介绍。background-imagebackground-image用于设置元素的背景填充图片,background-image的属性值是url函数,url函数要求传入图片的存储路径,存储路径可以是绝对路径,也可以是相对路径。下面的html文档展示了background-image的使用方法。
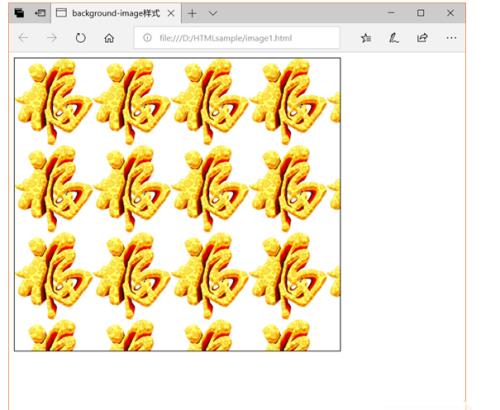
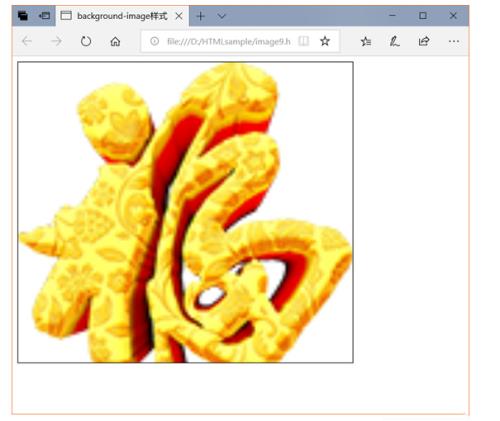
2、在上面的网页代码中,定义了样式happiy,happiy样式使用happiy.png作为元素的背景图片,样式的宽度和高度是500像素和450像素,使用该样式的html元素宽度和高度值也将被设置为500像素和450像素,并使用happiy.png作为背景图片。下图是浏览器显示效果。从显示效果可以看出,由于happiy.png图片自身尺寸小于元素的尺寸,happiy.png图片通过重复填充,平铺整个元素背景。
3、background-repeat在默认情况下图片会从横向和纵向两个方向上对元素背景进行平铺。可以通过样式标签background-repeat修改默认的图片平铺模式,修改上面网页代码的happiy样式,添加background-repeat样式标签,使用横向平铺模式。
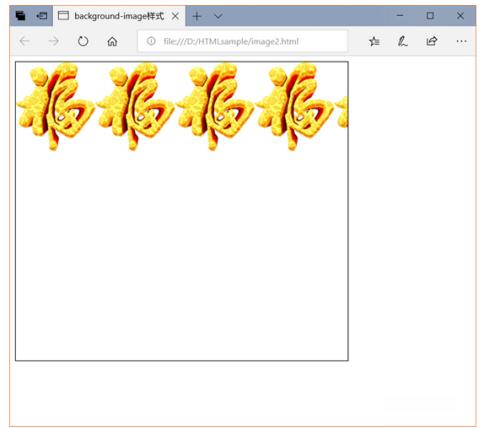
4、下图是浏览器显示效果。从浏览器显示效果可以看出,将background-repeat样式属性值设置为repeat-x横向平铺时,图片仅从横向方向平铺元素背景。
5、修改上面网页代码的happiy样式,将background-repeat样式属性值修改为repeat-y,使用纵向平铺模式。
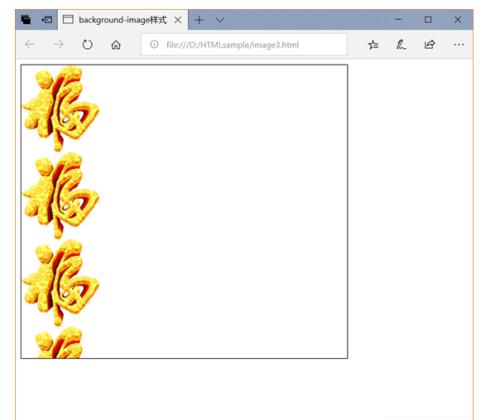
6、下图是浏览器显示效果。从浏览器显示效果可以看出,将background-repeat样式属性值设置为repeat-y横向平铺,图片仅从纵向方向平铺元素背景。
7、修改上面网页代码的happiy样式,将background-repeat样式属性值修改为no-repeat,不使用平铺模式。
8、下图是浏览器显示效果。从浏览器显示效果可以看出,将background-repeat样式属性值设置为no-repeat不使用平铺模式,图片在横向和纵向两个方向上都不进行平铺。
9、background-positionbackground-position用于设置元素背景图片的起始位置,background-position的属性值可以使用关键字、百分比和数值。关键字值有left、top、center、bottom,关键字值可以两两组合,第一个值是水平位置,第二个值是纵向位置。如果仅设定水平关键字,纵向位置会默认为center。修改上面网页代码的happiy样式。
10、在上面的happiy样式中,background-position属性值设置了一个关键字水平方向为top,纵向关键字默认为center。浏览器显示效果如下图所示。从浏览器显示效果可以看出,background-position属性值设置为top时,图片从元素的顶部和中间开始填充元素背景。
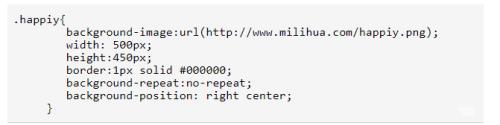
11、修改上面网页代码的happiy样式。
12、浏览器显示效果如下图所示。从浏览器显示效果可以看出,background-position属性值设置为right center时,图片从元素的右侧和中间开始填充元素背景。
13、background-position的属性值设置为百分比时,需要设置两个值x% y%,第一个x%是水平位置,第二个y%是纵向位置。从元素的左上角开始,左上角是0% 0%。右下角是100% 100%,如果仅指定了一个值,第二个值将是50%。百分比的最终取值是按照元素的宽度和高度来计算的。修改上面网页代码的happiy样式。
14、浏览器显示效果如下图所示。从浏览器显示效果可以看出,background-position属性值设置为50% 50%时,图片从元素的中间开始填充元素背景。
15、background-position的属性值设置为数值时,需要设置两个数值xpos ypos,单位可以是像素,也可以是css其它单位。第一个值是水平位置,第二个值是纵向位置。从元素的左上角开始,左上角是0 0。如果仅指定了一个值,第二个值将是元素高度的50%。修改上面网页代码的happiy样式。
16、浏览器显示效果如下图所示。从浏览器显示效果可以看出,background-position属性值设置为50px 100px时,图片从元素左上角起始水平50像素、纵向100像素处,开始填充元素背景。
17、background-sizebackground-size用于设置填充图片的大小,属性值为关键字、百分比和数值。关键字有contain和cover,当background-size取值为contain时,如果图片尺寸大于元素尺寸,则缩小图片尺寸以适应元素的尺寸,图片按比例缩放;当background-size取值为cover时,则放大图片来适应元素的尺寸,图片按比例放大。修改上面网页代码的happiy样式。
18、浏览器显示效果如下图所示。从浏览器显示效果可以看出,background-size属性值设置为cover时,图片按比例放大以适应元素的尺寸。
19、background-size的值还可以使用百分比和数值来设置元素背景图片的宽度和高度。百分比是按照元素的宽度和高度来计算的,数值直接指定了元素背景图片的宽度和高度,单位是像素或其它css单位。百分比和数值都是有两个值组成,第一个值是图片宽度,第二个值是图片高度,如果仅指定宽度,高度默认为自动取值。修改上面网页代码的happiy样式。
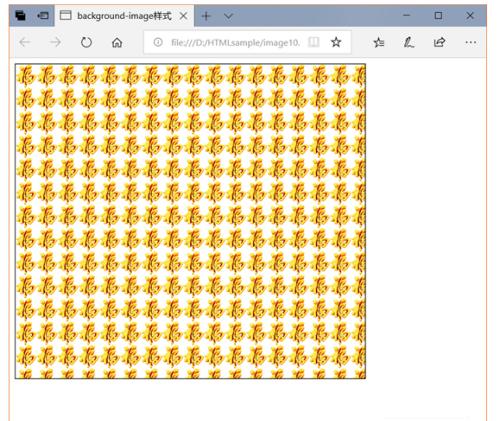
20、在上面的网页代码中,background-size的属性值设置为30px,则元素背景图片宽度为30px,图片高度自动适应,图片高度自动适应的好处是图片会按比例缩放,不会让图片变形。浏览器显示效果如下图所示。